Diseño Responsivo: Creando Sitios Web para Todos los Dispositivos

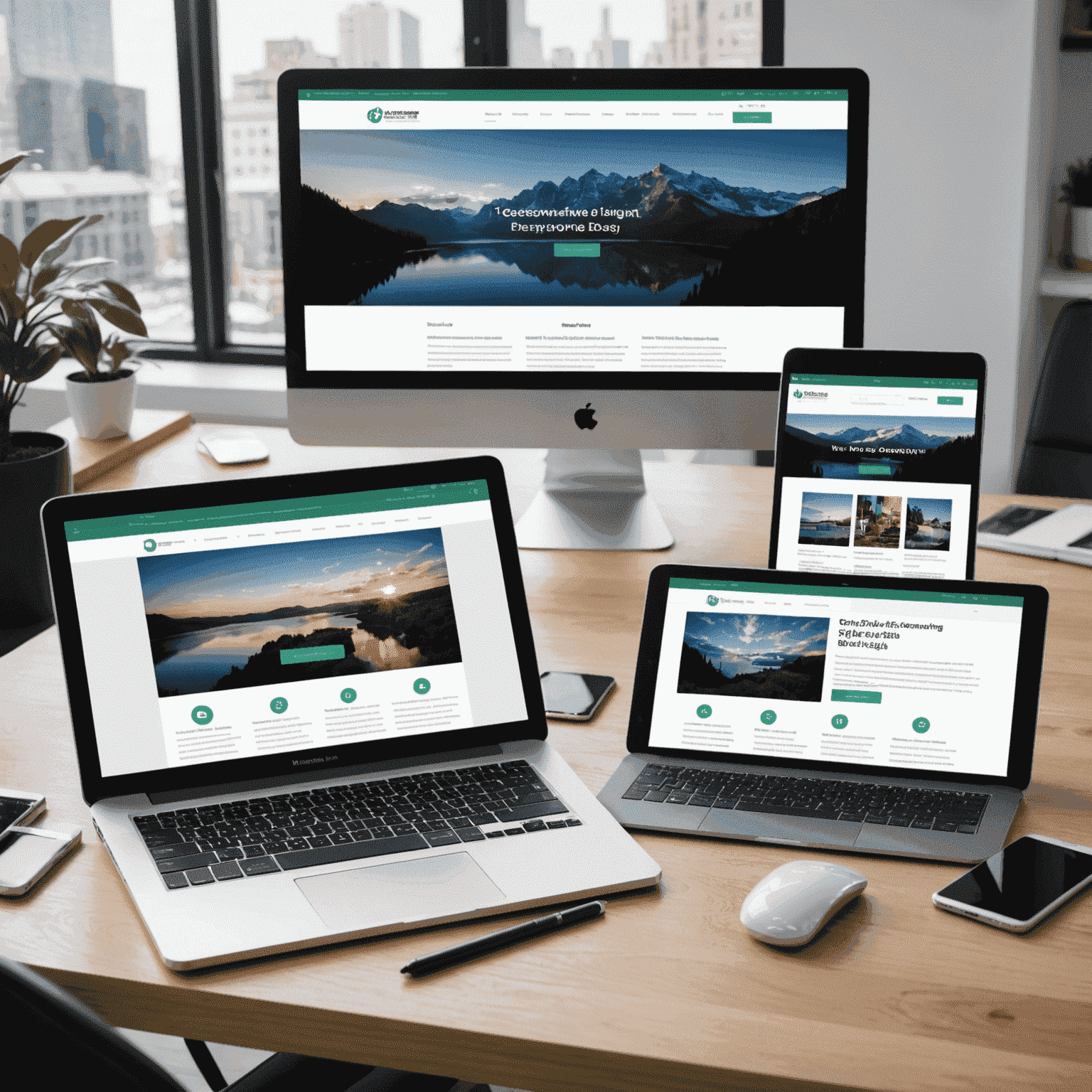
En la era digital actual, donde los usuarios acceden a la web desde una variedad de dispositivos, el diseño responsivo se ha convertido en una habilidad esencial para todo diseñador web. Este enfoque garantiza que nuestros sitios web se vean y funcionen de manera óptima en cualquier tamaño de pantalla, desde grandes monitores de escritorio hasta pequeños smartphones.
¿Por qué es importante el diseño responsivo?
El diseño responsivo no es solo una tendencia; es una necesidad en el panorama digital actual. Aquí hay algunas razones clave por las que es crucial:
- Mejora la experiencia del usuario en todos los dispositivos
- Aumenta el alcance de tu sitio web a una audiencia más amplia
- Favorece el posicionamiento en buscadores (SEO)
- Reduce los costos de mantenimiento al tener un solo sitio para todos los dispositivos
- Prepara tu sitio para el futuro, adaptándose a nuevos dispositivos
Técnicas fundamentales para el diseño responsivo
Para lograr un diseño verdaderamente responsivo, es esencial dominar estas técnicas:
1. Diseño fluido con unidades relativas
Utiliza unidades relativas como porcentajes, em o rem en lugar de píxeles fijos para permitir que los elementos se ajusten al tamaño de la pantalla.
2. Media queries
Implementa media queries para aplicar estilos específicos basados en las características del dispositivo, como el ancho de la pantalla.
3. Imágenes flexibles
Asegúrate de que las imágenes se ajusten correctamente utilizando max-width: 100% y eligiendo formatos de imagen optimizados.
4. Tipografía responsiva
Utiliza unidades de fuente relativas y ajusta los tamaños de fuente para diferentes tamaños de pantalla para mantener la legibilidad.
5. Navegación adaptativa
Diseña menús de navegación que se adapten a diferentes tamaños de pantalla, como menús desplegables o de hamburguesa para dispositivos móviles.

Herramientas y frameworks para el diseño responsivo
Para facilitar el proceso de creación de diseños responsivos, puedes aprovechar estas herramientas y frameworks populares:
- Bootstrap: Un framework CSS que proporciona un sistema de rejilla responsiva y componentes predefinidos
- Flexbox y CSS Grid: Tecnologías CSS modernas que permiten crear layouts flexibles y responsivos
- SASS o LESS: Preprocesadores CSS que facilitan la escritura de estilos responsivos mediante variables y mixins
- Herramientas de inspección de dispositivos en navegadores: Para probar y depurar diseños en diferentes tamaños de pantalla
Conclusión
El diseño responsivo es una habilidad fundamental en el diseño web moderno. Al dominar estas técnicas y utilizar las herramientas adecuadas, podrás crear sitios web que ofrezcan una experiencia excepcional en todos los dispositivos. Recuerda que la práctica constante y mantenerse actualizado con las últimas tendencias son clave para el éxito en este campo en constante evolución.
En Caverya.com, nuestro curso de diseño web profesional te proporciona la formación práctica necesaria para dominar estas técnicas de diseño moderno y crear sitios web responsivos de alta calidad. ¡Únete a nosotros y lleva tus habilidades de diseño web al siguiente nivel!